Storyboard
https://gelecegiyazanlar.turkcell.com.tr/konu/ios/egitim/ios-201/storyboard
Storyboard, Xcode'un bize sağladığı ve uygulamamızın hem tasarımını hem de akışını görsel olarak tasarlayabileceğimiz bir araçtır. Storyboard'u seçince interface builder'da açılır. Interface Builder’daki sürükle bırak mantığını kullanarak ekranları tasarlayabiliriz. Storyboard'u kullanarak, ekranlar arası geçişleri ve uygulamamızın akışını belirleyebiliriz, değiştirebiliriz. Aşağıda örnek bir storyboard gösterilmiştir, gördüğünüz gibi uygulamanın tüm scene'leri ve hangi scene'den hangi scene'e geçilebileceği stroyboard'da gözükmektedir.
Xcode içerisinde klasik proje taslaklarından birini seçerek (örn. Master-Detail Application) bir uygulama yarattığımızda Storyboard dosyası otomatik olarak oluşturulacaktır. Storyboard kullanmayan bir proje taslağını kullanarak bir proje yarattıksak (Empty Application), projemizde Storyboard dosyası otomatik olarak yaratılmamıştır, bizim manuel olarak Storyboard dosyası yaratmamız gerekir.
Bir storyboard dosyası şöyle yaratılır : Add New File -> User Interface -> Storyboard -> Next. Aşağıdaki resimde tıklamamız gereken yerleri gösterdim :
Sonra Storyboard dosyasının iPhone ya da iPad ortamından hangisi için kullanılacağını belirtiriz. -> Finish'e tıklayınca aşağıda görüldüğü gibi yeni bir Storyboard dosyası yaratılır. Projemizdeki .storyboard uzantılı dosyalar uygulamamızın akışını ve ekranları oluşturur.
Storyboard içerisinde yeni bir ekran(scene) oluşturmak için sağ menüdeki ViewController öğesini ekrana sürükleriz:
Eklediğimiz scene 2 şey içerir :
- Screen : UI'ı burada ayarlarız.
- View controller : Scene'in davranışını burada ayarlarız. Örneğin screen'deki bir butona burada listener register ederiz.
Ekrana bir ViewController taşıyarak ilk ekran tasarımımızı yapmaya başlayalım. Bu yaklaşım Storyboard yaklaşımıdır, storyboard yaklaşımı ise bizi bütün tasarımlar için ayrı ayrı. xib dosyaları yazmaktan kurtarır.
Eklediğimiz ViewController içerisine bir UILabel ve UIButton sürükleyerek ilk ekranımızı aşağıdaki gibi oluşturalım.
İkinci ekranı yine bir ViewController sürükleyerek oluşturalım. Eklediğimiz 2 ekran storyboard'da görülmektedir :
1. ViewController'a eklediğimiz UIButton element'e tıklayalım -> en sağ sekmede Triggered Segues(sağa doğru ok logo'lu) adında bir bölüm görürüz.
ViewController1'deki butonun action'ına bir ViewController2'yi bağladık diyelim. Bu durumda, kullanıcı ViewController1'deki butona tıklayınca ViewController2 açılır.
Aşağıdaki ekranda görülen modal, push ve custom seçeneği neye tıklayınca açıldı bilmiyorum ama gene de bunları açıklayalım. Bu örnekte UINavigationController(kontrol mekanizması için kullanılır) kullanmadığımız için modal'ı seçeceğiz. Eğer kendiniz bir geçiş yöntemi belirleyeceksiniz custom'ı seçmelisiniz.
Modal'ı seçtik diyelim -> Artık kullanıcı 1.ekrandaki butona tıklayınca 2.ekran açılacaktır.
1. ekrandan 2.ekrana geçişi UINavigationController aracılığı ile de yapabilirsik. Bunun için, sağ menüden Navigation Controller öğesini Storyboard’a sürüklemeliyiz ve bu Navigation Controller'ı ilk ekran yapmalıyız. Artık uygulamada açılan her ekran Navigation Controller içerisine sürüklenecek ve kullanıcı için sol yukarıda otomatik olarak Geri düğmesi oluşturulacaktır.
Navigation Controller Storyboard'a ilk sürüklendiğinde beraberinde içerisinde UITableView bulunan bir ViewController daha getirir. Biz daha önce oluşturduğumuz ViewController1 ve ViewController2 ekranlarını kullanmak istiyoruz, dolayısıyla Navigation Controller ile gelen ekranı siliyoruz :
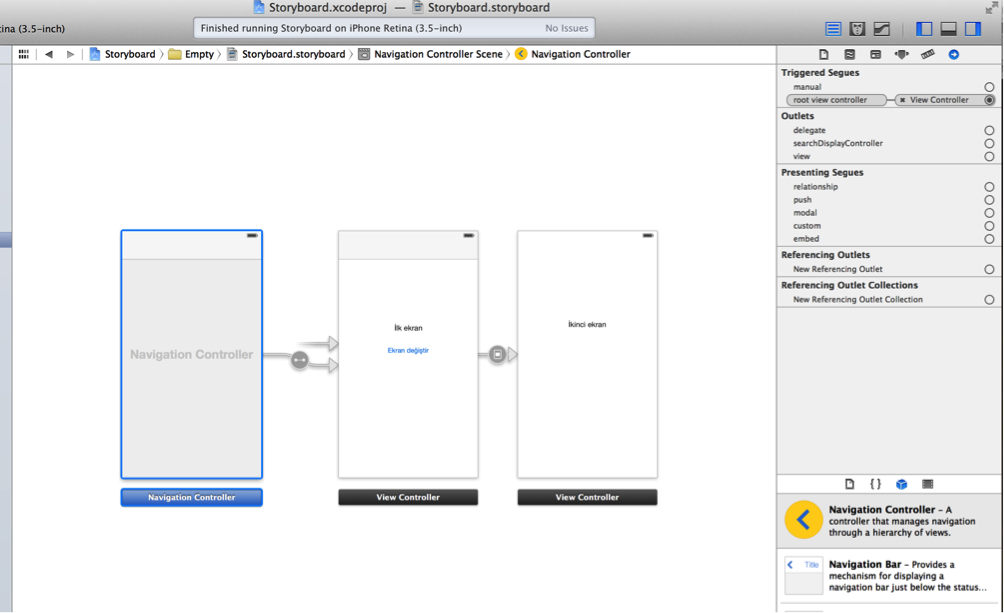
Yukarıda gördüğünüz gibi, Navigation Controller eklememize rağmen ilk başlatılan ekran hâlâ View Controller olarak görünüyor. Şimdi bunu değiştirerek ilk açılışta akışın Navigation Controller üzerinden akmasını sağlamamız gerekiyor. Bunun için öncelikle sağ menüde altıncı sekme(sağa doğru ok)'nin altındaki root view controller özelliğini set ederiz, başlama ekranını burada set ederiz: 
Storyboard’da iki ekran arasında bir ilişki olduğunda (geçiş, açılış, ilk ekran) bu ilişki o iki ekran arasındaki oklarla belirtilir. Hangi ViewController’ın ilk ekran olacağı ise hiç bir yere bağlı olmayan bir okla gösterilir (yukarıdaki şekilde Navigation Controller ve View Controller arasında yer alan). Şimdi biz bu oku tıklayarak fare ile sürükleyelim ve Navigation Controller'ın sol tarafına getirelim.
Sol tarafı hiçbir yere bağlı olmayan ok, uygulama çalıştığında ilk başlatılacak View Controller'ı belirler. Yukarıdaki tanımlamaya göre uygulama ilk olarak Navigation Controller ile başlayacak ve ilk ekran otomatik olarak görüntülenecektir. İkinci ekranın Navigation Controller içerisinde push edilmesi için az önce yaptığımız modal tanımını push olarak değiştirmemiz gerekir.
Bu tanımdan sonra uygulamada yeni ekran aşağıdaki şekilde getirilecektir;
Hiç yorum yok:
Yorum Gönder